Z-Force Genesis
Team up with other heroes as you unravel the mystery of the meteor and those who wish to use its power.
Made during my internship at Press Start Academy with Google Slides.
Overview
I was approached to design a guide for teachers who would be running a tabletop roleplaying game, similar to Dungeons & Dragons, but scaled down. For those who are unfamiliar, the Dungeon Master, or DM, needs to constantly improvise the story in accordance to the player’s actions. It can be difficult for novice DMs to improvise, so instead I created a guide to conveniently look up points of interest. I created a seamless experience meant to be used while presenting in Google Slides so that users could click on buttons and navigate through the guide almost as though it was a website.








The Process
-
So why did we create this on Google Slides? Well, we wanted it to be as accessible as possible. This meant no downloads, no software, nothing that people might have trouble understanding. This is reflected in how I designed the interface. The buttons are prominent and clear. Perhaps they don’t look as minimalistic or sleek as a modern-day app might, but what it does have is clarity, which is what our target audience needed.
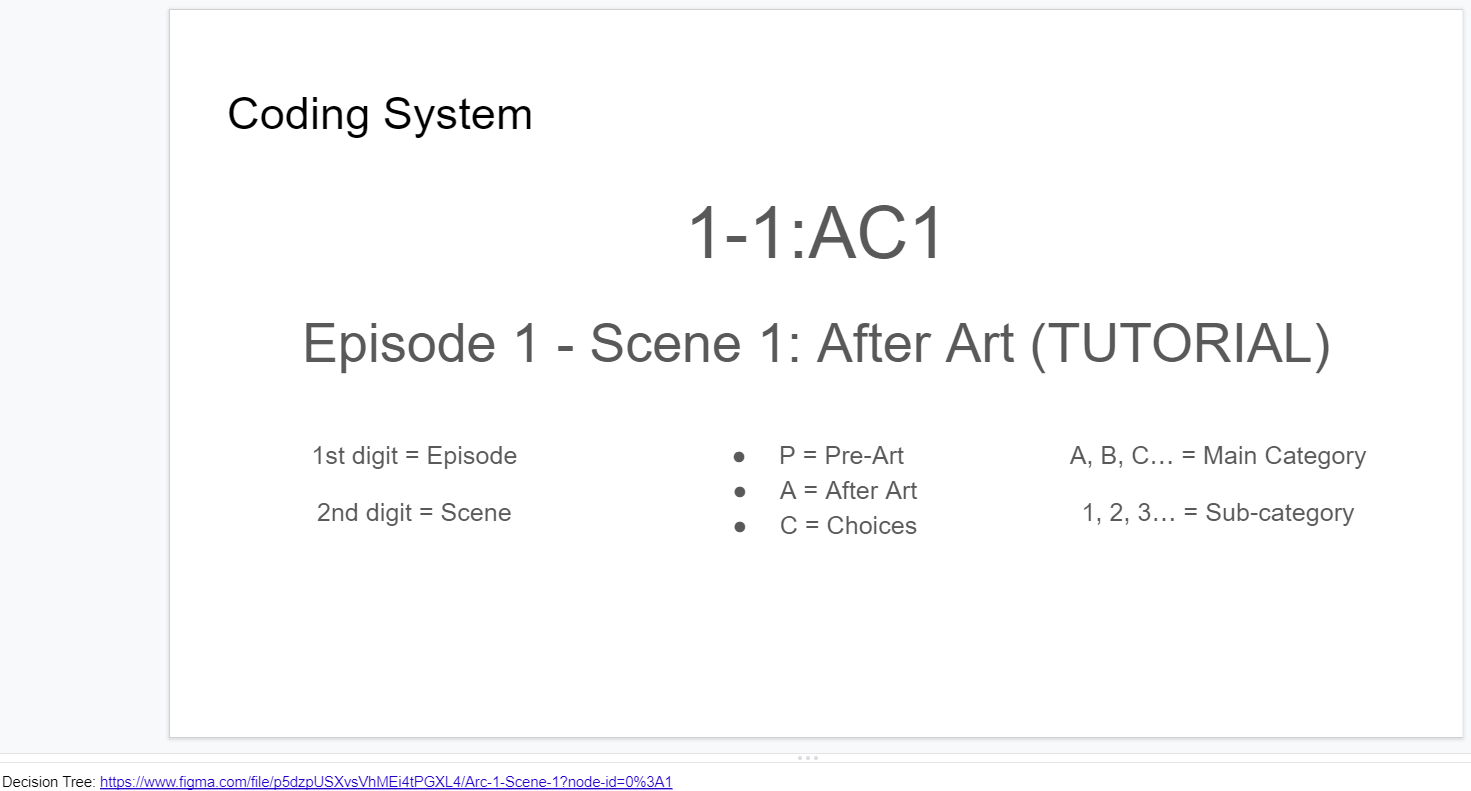
I also made sure it was simple for the clients to navigate for internal testing. As you can see I developed a coding system to make it easier for them to refer to certain slides and a decision tree so that they could navigate through the story with a more macro-view.
-
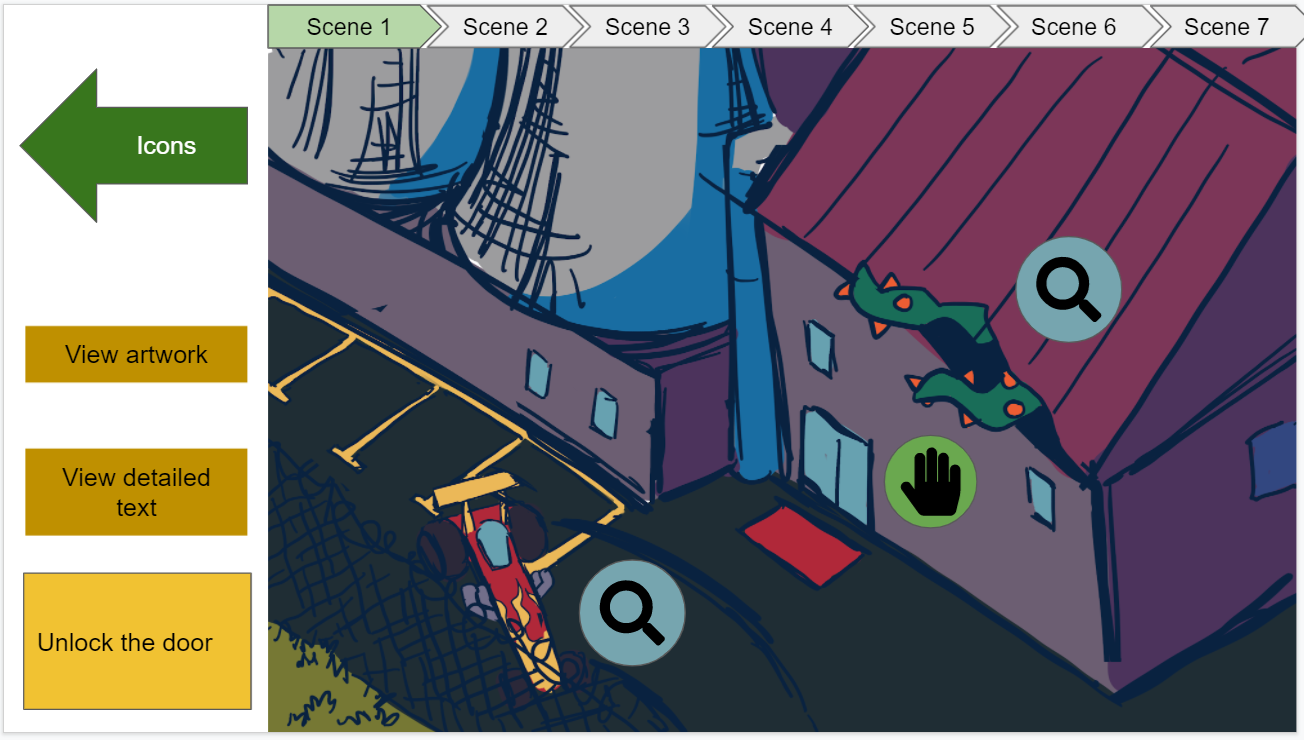
Because this was a Google Slides presentation the options to go forward and back were fairly limited without the use of buttons. Given the non-linear nature of the story, it was important to have clear navigation throughout the slides. I added back and forward buttons even though users would be able to do with the backspace button and spacebar. I felt like users could easily get stressed if there wasn’t a clear way to go forward and back. I also added text so people knew where they were going when pressing the buttons.
As a game, I used a content/experience-driven navigation style. Even though there are multiple branches, the story was still quite linear. This navigation style is really the only way the game could go, however, flat navigation might have worked if the story was more scattered and players could go to different places.
-
I also added buttons for going to the other choices instead of having to go back to the artwork. I realized that this would probably be easier for the user as the players were unlikely to take that much time thinking about what to interact with next, so adding the other points of interest removes an unnecessary click.
Furthermore, the fact that one can go through the Google Slides as opposed to having a manual already makes it more convenient. The user can go through the guide almost as thought it was a choose your own adventure game.
-
I worked with the client who commissioned this game to go through several rounds of testing. Some of the things like the navigation banner at the top are a result of their feedback.
“[Thanks] for taking ownership and supporting the development of the GMG [Game master guide], and most importantly being open to feedback and adapting based on their preferences”
Paraphrased from the client, but quoted from my boss.
Result
The client was extremely happy with the guide and it allowed them to facilitate the games much more easily than they would have been able to otherwise. In fact, the guide was so successful that it can also be picked up and played without any prior knowledge. The game (and consequently guide) was used by the client to play in 9 different schools totaling 73 kids.